Yes this is my new app! (
can download here if you're seller at
Envato) with took 8 months to get it done! whoops! This happen slower than I expected
previously Objective-C app which took me around 6 months to learn and release. Let's see my dev log all in one page!
Here's what I learn and use to develop
- Swift 1.0, 1.2, 2.0
- Swift Protocols
- Xcode Auto Layout
- Alamofire
- ReactKit
- SwiftTask
- Parse iOS
- Bolts-iOS
And for Backend
- Parse Cloud Code
- Parse Javascript
- Parse Push
- Moment.js
- Underscore.js
And for Design
- Material design
- Google Material Color in Swift
- Flat shaded design for logo
And here's fun part (kidding)
#1 Archive Error
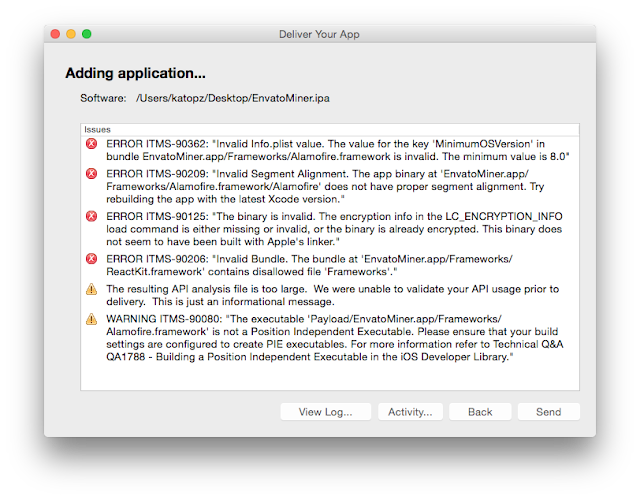
Everything go as a plan, Even I design all this by myself like usual. I've to revise nearly 5 versions! I'm my worst customer! After digging in Swift migration nightmare and fighting with (awkward) Envato API then the day to release is come....and when I try to Archive... TADAAA
Hmm....
ERROR ITMS-90362: "Invalid Info.plist value. The value for the key 'MinimumOSVersion' in bundle EnvatoMiner.app/Frameworks/Alamofire.framework is invalid. The minimum value is 8.0"
ERROR ITMS-90209: "Invalid Segment Alignment. The app binary at 'EnvatoMiner.app/Frameworks/Alamofire.framework/Alamofire' does not have proper segment alignment. Try rebuilding the app with the latest Xcode version."
ERROR ITMS-90125: "The binary is invalid. The encryption info in the LC_ENCRYPTION_INFO load command is either missing or invalid, or the binary is already encrypted. This binary does not seem to have been built with Apple's linker."
ERROR ITMS-90206: "Invalid Bundle. The bundle at 'EnvatoMiner.app/Frameworks/ReactKit.framework' contains disallowed file 'Frameworks'."
The resulting API analysis file is too large. We were unable to validate your API usage prior to delivery. This is just an informational message.
WARNING ITMS-90080: "The executable 'Payload/EnvatoMiner.app/Frameworks/Alamofire.framework' is not a Position Independent Executable. Please ensure that your build settings are configured to create PIE executables. For more information refer to Technical Q&A QA1788 - Building a Position Independent Executable in the iOS Developer Library."
#2 Frameworks Error
For
Alamofire and
ReactKit mess up
do try use pod to handle Frameworks instead.
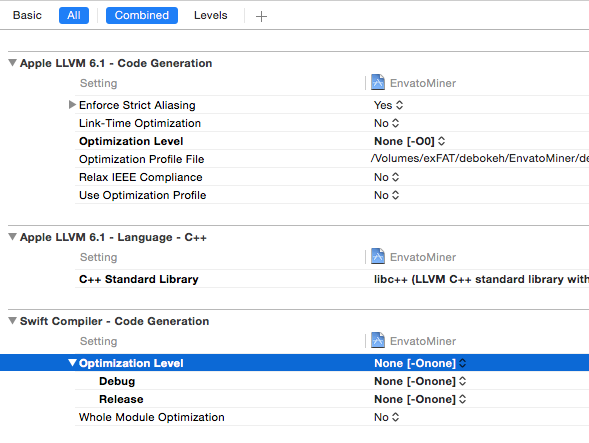
#3 Optimization Error
And for
ERROR ITMS-90125: "The binary is invalid. The encryption info in the LC_ENCRYPTION_INFO load command is either missing or invalid, or the binary is already encrypted. This binary does not seem to have been built with Apple's linker."
Try use Optimization Level to both None
#4 Upload Eror
And guess what I
failed to upload binary via Xcode 6.3 just like other , and yes export ipa did the trick
#5 Metadata Rejected
Now binary is up! But guess what!? Final boss is here! TADAAAA
Metadata Rejected
June 30, 2015
Information Needed We began the review of your app but aren't able to continue because we need additional information about your app. At
We began the review of your app but aren't able to continue because we need additional information about your app.
At your earliest opportunity, please review the following question(s) and provide as much detailed information as you can. The more information you can provide upfront, the sooner we can complete your review.
(1) Who is the intended audience of the app?
(2) What is the purpose of the app?
(3) Why does the app require an API key?
(4) Are there any costs associated with the API key?
(5) Are these tied to specific user accounts?
(6) How does the content of the app change with different API keys?
Once you reply to this message in Resolution Center with the requested information, we can proceed with your review.
Yes apparently Apple's reviewer didn't know anything about
Envato API so they keep asking me mostly about user privacy concerning which pretty obvious (to me) in my case because Envato site have all this information provided but yeah just play along the rules. Don't forget to answer them nicely.
And here's new trick to save you a day or two
This clarify will took 1-2 days to ping-pong with reviewer so next time don't forget to add this information (1)-(6) right away while you submit via more information field!
PS: Want to know what I answer to the reviewer to get approval at 1st try? Wait until my app reach 100 downloads and I will reveal the hint! (Yeah, not again LOL)
As you can see it's a plenty things to learn and many problems to hit along the way, Just deal with it and happy coding!